Google Fonts Hurting PageSpeed Score?
A web site I’m working on began with a score of 100/100 on both mobile and desktop on PageSpeed Insights.


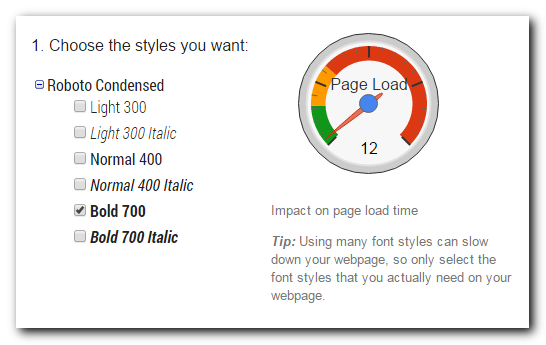
I added the Roboto Condensed Google Font to make the page look perty, and the Google Fonts page assured me the effect on page load would be minimal.

I added the font to the page after the inline styles and before any script tags. The only change I made to the line provided by Google Fonts was changing http to https because I have SSL on this site.
<link href='https://fonts.googleapis.com/css?family=Roboto+Condensed:700' rel='stylesheet' type='text/css'>
But after adding that one line, the PageSpeed mobile score dropped to a 75! (The desktop score stayed at 100).

I was able to get it back to 100 using the method Thomas Bensmann posted about (I later learned it’s the async method from the webfontloader). Here’s the Javascript just before the end body tag (and I removed the line above that I originally added for the font).
WebFontConfig = {
google: { families: [ 'Roboto+Condensed:700:latin' ] }
};
var cb = function() {
var wf = document.createElement('script');
wf.src = '//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
};
var raf = requestAnimationFrame || mozRequestAnimationFrame || webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) {
raf(cb);
} else {
window.addEventListener('load', cb);
}
But with that addition, the page now suffers from FOUT (Flash of Unstyle Text). And the page won’t render the font if Javascript is disabled.
The webfontloader’s method had the same problem with FOUT.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
google: {
families: ['Roboto Condensed']
},
});
</script>
The page feels faster to me with the initial method and it doesn’t have the FOUT, but I don’t like having a mobile score of 75/100. Sometimes there’s no best solution.
I’ve achieved 100/100 with Google webfont loader but i use redux framework which handle it great.
I think you would do Thomas Bensmann method with your stylesheet.css
They may want to use it on their site, because their site gets 47/100 on mobile and 61/100 on desktop. If you use the Thomas Bensmann method with styles, the site will suffer from the FOUC (Flash Of Unstyled Content). I prefer to avoid that.